Sunday, 1 December 2019
Another Arduino Synth
Here's an unfinished synth I found in the drawer. I promise I'll go back and finish it one day, but for now back in the drawer it goes...
Friday, 15 November 2019
Friday, 1 November 2019
DIY Volca Mixer - Updated Schematic
I've updated the Volca Mixer schematic to now have 6 inputs (making it officially twice as good as Korgs own version*).
Click for a bigger picture;
Hopefully I shall finish making the PCBs soon and see if it works.
*In my heavily biased opinion
PT2399 Quad Reverb
I constructed 4x PT2399 stock reverbs and joined them together. Sadly I forgot to record any of the results. Sorry.
Tuesday, 1 October 2019
Random Synths
Labels:
DIY,
home made,
synth,
Synth DIY,
synthesiser,
synthesizer,
wood,
wood work
Tuesday, 3 September 2019
Udemy Course: SEO Training by Daragh Walsh
Labels:
Daragh Walsh,
online course,
SEO Training,
udemy,
udemy online learning
Sunday, 1 September 2019
Gameboys to Repair
Some more gameboys have turned up for repair, including my 1st attempt on a 3ds. On to the project pile they go...
Friday, 30 August 2019
Tuesday, 13 August 2019
New Drum Machine PCB's Have Arrived
Labels:
02 drum machine,
Arduino,
DIY,
Drum Machine,
pcb,
pcbway,
synth
Sunday, 4 August 2019
Using a 2009 Sony Vaio P530h mini netbook in 2019
In the local classified ads there was a cheap 2009 Sony Vaio being offered for €80 (they originally cost €1k+!) so I thought I'd pick it up and have a play. Join me in an adventure in upgrading this little machine;
The Sony feels very well made and sits better on your lap than its modern equivalent the GPD Pocket. Like the Pocket it also has a thinkpad style track-point which is great for something of this form-factor. Also of note is the high-quality screen, which considering its now ten years old still manages to impress. What's not so impressive is it's performance. What follows is my attempt to make this little laptop usable in 2019...
The Sony feels very well made and sits better on your lap than its modern equivalent the GPD Pocket. Like the Pocket it also has a thinkpad style track-point which is great for something of this form-factor. Also of note is the high-quality screen, which considering its now ten years old still manages to impress. What's not so impressive is it's performance. What follows is my attempt to make this little laptop usable in 2019...
Thursday, 1 August 2019
Wednesday, 24 July 2019
Design & Prototype In Adobe XD - Udemy Short Course
Another short course that I can recommend if you need to learn Adobe XD (and it's free!)
Labels:
Adobe XD,
Design & Prototype In Adobe XD,
Short Course,
udemy
Short Course Ui / Ux Ironhack Berlin
A quick trip to Berlin at the weekend to take part in the Ironhack one day Ui/Ux course. Although it was short I learnt a lot :-)
Thursday, 18 July 2019
Monday, 8 July 2019
Helios-One Arduino Synth - Part 1
**Update**
The full build guide is now available here:
**End of update**
*************************************************
Part 2 now available;
https://bloghoskins.blogspot.com/2020/06/helios-one-arduino-synth-part-2.html
*************************************************
This is the first part in a series covering how to make a MIDI controlled synthesizer using an Arduino Uno and the Mozzi library. By the end of Part 1 we'll have a midi controlled synth that you can select between two waveforms, Square & Saw.
Labels:
Arduino,
C,
Helios One,
IDE,
MIDI,
Mozzi,
synth,
synthesiser,
synthesizer
Monday, 1 July 2019
Stella Synth
This is one of the projects in the amazing book 'Arduino For Musicians' by Brent Edstrom. I had a bit of trouble with it occasionally breaking/crashing into white noise, but with the help of some nice people over on the Mozzie Arduino synth forums we managed to get it to work. I think the books errata has since been updated, so check that out before you upload the sketch.
Labels:
Arduino,
arduino for musicians,
Brent Edstrom,
DIY,
dsp,
laser engraving,
Mozzie,
Mozzie library,
Stella synth,
synth,
synthesiser,
synthesizer
Sunday, 30 June 2019
Thursday, 27 June 2019
02 Drum Machine Update
Here's some images of the finalized 02 drum Machines I made. Most are now sold/given away except the blue and yellow ones. Give me a shout if you'd like one of them.
Wednesday, 12 June 2019
02 Drum Machine Update 2 (?!)
OK, so I've had ten finished drum machine sitting in boxes for well over a year, but I've been exceptionally busy, so I've not had time to put them up for sale :-) I will do soon I promise, plus I'll email all the people that requested one. Here's a bit of an update of what happened between that time;
 |
| Awaiting finishing |
Labels:
02 drum machine,
Arduino,
Arduino Drum Machine,
DIY Drum Machine,
DIY String Synth,
Jan Ostman,
synth,
Synth DIY,
synthesiser,
synthesizer
Browser Drum Kit
An Online Drum Kit that you can play from the browser using the keyboard. Based on the Javascript 30 online course by Wes Bos. This version is responsive.
Download the code here;
https://github.com/gary909/DrumKit
Download the code here;
https://github.com/gary909/DrumKit
Labels:
browser,
course,
css,
drum kit,
html,
javascript,
javascript30,
online,
wes bos
Tuesday, 11 June 2019
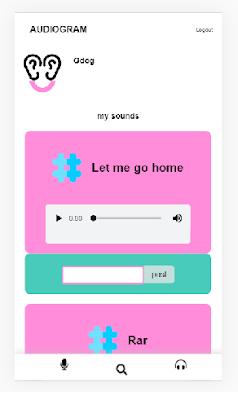
Ironhack Web Dev Bootcamp Project 3: Audiogram


For our third project at the Ironhack bootcamp we were once again working in pairs, this time using all the knowledge we'd acquired over the last 9 weeks to create our final project: Audiogram.
https://github.com/gary909/audiogramm
The audio-sharing social-network. The user is limited to 10 seconds recording time and doesn't have the ability to delete their messages. Features secure log-in and the option to post on other users recordings.
This was our final project as part of the Ironhack Berlin Web Dev course. It was built using the following;
React, Node.js, Express.js and MongoDB
A beta version can be found here https://audiogramm.herokuapp.com/ (please note Safari is not yet supported)
Monday, 10 June 2019
Ironhack Web Dev Bootcamp Project 2: Google Maps API Geo-location App
This website was built as our second project for the Ironhack Berlin web development bootcamp.
The idea behind the app is to match pet owners with other local pet owners, so you can meet and breed pets. It primarily uses the Google Maps API and was built using Node.js, Express.js, Handlebars, MongoDB, jQuery, Bootstrap, HTML & CSS. It was also our first project working in groups, and the entailing pleasure of collaborative github. It features a secure log-in, with signed-in only accessible areas, and is also fully responsive.
The idea behind using pets was rather dryly suggested to help win votes. We placed third ;-)
Check out the code here; https://github.com/sylviebe/pets-of-berlin
A beta version can been seen at https://pets-of-berlin.herokuapp.com
Labels:
Berlin,
bootcamp,
Bootstrap,
css,
Express.js,
Handlebars,
html,
IronHack,
jQuery,
mongo,
mongodb,
Node.js,
web dev
Ironhack Web Dev Bootcamp Project 1: Brexit Game
For our first project at the Ironhack bootcamp we were asked to make a game, so, being an Englishman living in Europe, I obviously I choose a subject close to my heart: Brexit. It was designed to be a game you couldn't win, and also to be as confusing as possible. It ended up winning 'Funniest Game' in the voting. I'll take that as a complement.
The game is centered on the lies the press are allowed to print and how it affects the public. You play as Theresa May, and have to choose whether the currently displayed headline was ever actually printed in the British media.
Things like;
Guess correctly and a bouncing English flag appears, which should you touch; game over ("avoid nationalism"). You'll need to avoid 10 of these to win. Guess incorrectly and a bouncing beer appears. Touch this, and your points are reduced, meaning you'll need to further answer even more questions correctly to win.
The game was created using HTML, CSS, and Javascript (using the Phaser library).
Link to my github should you wish to try it;
The game is centered on the lies the press are allowed to print and how it affects the public. You play as Theresa May, and have to choose whether the currently displayed headline was ever actually printed in the British media.
Things like;
"EU says dead pets must be pressure-cooked before burying"
THE SUNDAY TELEGRAPH, MARCH 2000
"EU is forcing cows to wear nappies"
DAILY MAIL, OCTOBER 2014
"EU responsible for your hay fever, May 2015"
The Daily Mail 21 May 2015
Guess correctly and a bouncing English flag appears, which should you touch; game over ("avoid nationalism"). You'll need to avoid 10 of these to win. Guess incorrectly and a bouncing beer appears. Touch this, and your points are reduced, meaning you'll need to further answer even more questions correctly to win.
The game was created using HTML, CSS, and Javascript (using the Phaser library).
Link to my github should you wish to try it;
Labels:
Berlin,
bootcamp,
brexit,
brexit game,
css,
html,
IronHack,
javascript,
phaser,
project,
web dev
Sunday, 9 June 2019
IronHack Berlin 9 week Web Dev Bootcamp
For the last few months I've been away in the wonderful Berlin taking part in the Ironhack Web Dev bootcamp. The course focused on teaching HTML5, CSS3, JavaScript, React, TypeScript, Express and MongoDB. I'll hopefully update the blog in the next few days with some of the projects I created while there.
Labels:
Berlin,
bootcamp,
css,
expressjs,
html,
IronHack,
javascript,
mongo,
mongodb,
react,
web dev,
web development
Subscribe to:
Comments (Atom)






























