Made with Angular (my first time using it)
Pages
▼
Sunday, 30 June 2019
Thursday, 27 June 2019
02 Drum Machine Update
Here's some images of the finalized 02 drum Machines I made. Most are now sold/given away except the blue and yellow ones. Give me a shout if you'd like one of them.
Wednesday, 12 June 2019
02 Drum Machine Update 2 (?!)
OK, so I've had ten finished drum machine sitting in boxes for well over a year, but I've been exceptionally busy, so I've not had time to put them up for sale :-) I will do soon I promise, plus I'll email all the people that requested one. Here's a bit of an update of what happened between that time;
 |
| Awaiting finishing |
Browser Drum Kit
An Online Drum Kit that you can play from the browser using the keyboard. Based on the Javascript 30 online course by Wes Bos. This version is responsive.
Download the code here;
https://github.com/gary909/DrumKit
Download the code here;
https://github.com/gary909/DrumKit
Tuesday, 11 June 2019
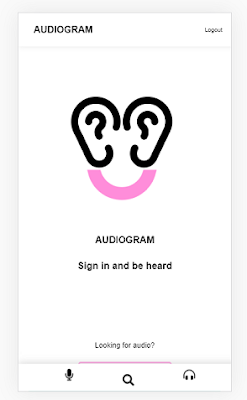
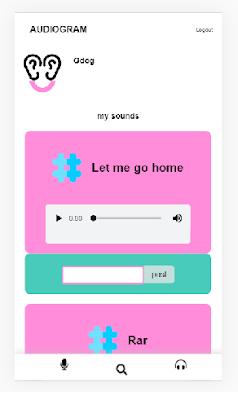
Ironhack Web Dev Bootcamp Project 3: Audiogram


For our third project at the Ironhack bootcamp we were once again working in pairs, this time using all the knowledge we'd acquired over the last 9 weeks to create our final project: Audiogram.
https://github.com/gary909/audiogramm
The audio-sharing social-network. The user is limited to 10 seconds recording time and doesn't have the ability to delete their messages. Features secure log-in and the option to post on other users recordings.
This was our final project as part of the Ironhack Berlin Web Dev course. It was built using the following;
React, Node.js, Express.js and MongoDB
A beta version can be found here https://audiogramm.herokuapp.com/ (please note Safari is not yet supported)
Monday, 10 June 2019
Ironhack Web Dev Bootcamp Project 2: Google Maps API Geo-location App
This website was built as our second project for the Ironhack Berlin web development bootcamp.
The idea behind the app is to match pet owners with other local pet owners, so you can meet and breed pets. It primarily uses the Google Maps API and was built using Node.js, Express.js, Handlebars, MongoDB, jQuery, Bootstrap, HTML & CSS. It was also our first project working in groups, and the entailing pleasure of collaborative github. It features a secure log-in, with signed-in only accessible areas, and is also fully responsive.
The idea behind using pets was rather dryly suggested to help win votes. We placed third ;-)
Check out the code here; https://github.com/sylviebe/pets-of-berlin
A beta version can been seen at https://pets-of-berlin.herokuapp.com
Ironhack Web Dev Bootcamp Project 1: Brexit Game
For our first project at the Ironhack bootcamp we were asked to make a game, so, being an Englishman living in Europe, I obviously I choose a subject close to my heart: Brexit. It was designed to be a game you couldn't win, and also to be as confusing as possible. It ended up winning 'Funniest Game' in the voting. I'll take that as a complement.
The game is centered on the lies the press are allowed to print and how it affects the public. You play as Theresa May, and have to choose whether the currently displayed headline was ever actually printed in the British media.
Things like;
Guess correctly and a bouncing English flag appears, which should you touch; game over ("avoid nationalism"). You'll need to avoid 10 of these to win. Guess incorrectly and a bouncing beer appears. Touch this, and your points are reduced, meaning you'll need to further answer even more questions correctly to win.
The game was created using HTML, CSS, and Javascript (using the Phaser library).
Link to my github should you wish to try it;
The game is centered on the lies the press are allowed to print and how it affects the public. You play as Theresa May, and have to choose whether the currently displayed headline was ever actually printed in the British media.
Things like;
"EU says dead pets must be pressure-cooked before burying"
THE SUNDAY TELEGRAPH, MARCH 2000
"EU is forcing cows to wear nappies"
DAILY MAIL, OCTOBER 2014
"EU responsible for your hay fever, May 2015"
The Daily Mail 21 May 2015
Guess correctly and a bouncing English flag appears, which should you touch; game over ("avoid nationalism"). You'll need to avoid 10 of these to win. Guess incorrectly and a bouncing beer appears. Touch this, and your points are reduced, meaning you'll need to further answer even more questions correctly to win.
The game was created using HTML, CSS, and Javascript (using the Phaser library).
Link to my github should you wish to try it;
Sunday, 9 June 2019
IronHack Berlin 9 week Web Dev Bootcamp
For the last few months I've been away in the wonderful Berlin taking part in the Ironhack Web Dev bootcamp. The course focused on teaching HTML5, CSS3, JavaScript, React, TypeScript, Express and MongoDB. I'll hopefully update the blog in the next few days with some of the projects I created while there.












